Sending Data to Shaders
3 LAB : Sending Data to Shaders
Sending Data using Outs and Ins (Shader → Shader)
[Code] 1-colored-triangle-outin
- Vertex shader
#version 330 core
layout (location = 0) in vec3 vin_pos;
**out vec4 vout_color;**
void main()
{
gl_Position = vec4(vin_pos.x, vin_pos.y, vin_pos.z, 1.0);
vout_color = vec4(0,1,0,1); #rgb에서 g만 1 => green color
}
out vec4 vout_color : output variable을 만들어줌
- Fragment shader
#version 330 core
**in vec4 vout_color;**
out vec4 FragColor;
void main()
{
FragColor = vout_color;
}
in vec4 vout_color : 같은 type와 name으로 Input variable 만듦
Sending Data by Specifying Vertex Attributes
(Application → Shader)**
Add More Vertex Attributes
- Add per-vertex color:
vertices = glm.array(glm.float32,
# position # color
-1.0, -1.0, 0.0, 1.0, 0.0, 0.0, # left vertex
1.0, -1.0, 0.0, 0.0, 1.0, 0.0, # right vertex
0.0, 1.0, 0.0, 0.0, 0.0, 1.0, # top vertex
)
→ vertex별로 position과 color
Change in Vertex Shader
- Vertex position: 0
- Vertex color: 1
#version 330 core
layout (location = 0) in vec3 vin_pos;
layout (location = 1) in vec3 vin_color;
out vec4 vout_color;
void main() {
gl_Position = vec4(vin_pos.x, vin_pos.y, vin_pos.z, 1.0);
vout_color = vec4(vin_color,1); # you can pass a vec3 and a scalar to vec4 constructor
}
→ position 받는 layout의 location은 0, color 받는 layout의 location은 1로 해줌
- fragment shade은 동일
#version 330 core
in vec4 vout_color;
out vec4 FragColor;
void main() {
FragColor = vout_color;
}
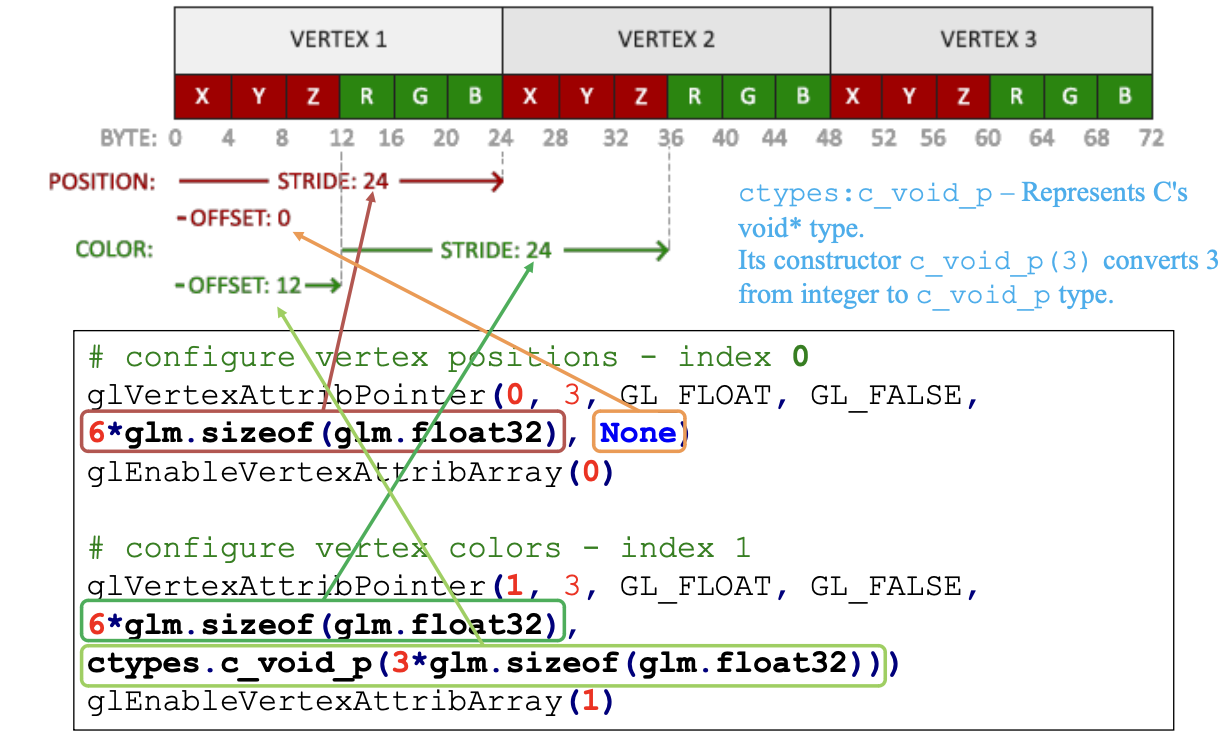
Changes in Attributes Configuration

# configure vertex positions - index 0
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE,
6*glm.sizeof(glm.float32), None)
glEnableVertexAttribArray(0)
# configure vertex colors - index 1
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE,
6*glm.sizeof(glm.float32),
ctypes.c_void_p(3*glm.sizeof(glm.float32)))
glEnableVertexAttribArray(1)