Hello Triangle
2 LAB : Hello Triangle
Introducton to OpenGL and other modules
☁️ GLFW Input Handling
glfwPollEvents()
- processes events that have already been recieved.
- Calls a user-registered callback function for each type of events
⇒ event들이 들어와서 queue에 쌓여있다가 차례로 꺼내서 찾아줌
| Event type | Set a callback using… |
|---|---|
| Key input | glfwSetKeyCallback() |
| Mouse cursor position | glfwSetCursorPosCallback() |
| or just poll the position using glfwGetCursorPos() | |
| Mouse button | glfwSetMouseButtonCallback() |
| Mouse scroll | glfwSetScrollCallback() |
☁️ Documentation for glfw
from glfw.GLFW import *
→ You can use the same function and constant names as in the GLFW C API
- site which provides GLFW C API documentation
- note that functions like glfwGetMonitors() return a list instead of a pointer and an object count.
☁️ PYGLM
OpenGL Mathematics (GLM) is a C++ mathematics library based on the OpenGL Shading Language (GLSL) specification
PyGLM is a python extension based on GLM
- PyGLM documentation
wiki
Function reference
PyGLM/README.md at master · Zuzu-Typ/PyGLM
Shaders
☁️ GLSL - OpenGL Shading Language
- OpenGL shaders are written in GLSL
GLSL is a C-type language, so it covers most of the features you would expect with C language
- We use GLSL 3.30 core profile by specifying the following directive in the begining of the shader code
#version 330 core
☁️ GLSL Data Type
- Scalar
float, int, bool, ...
- Vector
vec2, vec3,vec4 //float vector
ivec2, ivec3, ivec4 //int vector
bvec2, bvec3, bvec4 //bool vector
- Matrix
mat2, mat3, mat4 //2x2, 3x3, 4x4 float matrix
☁️ GLSL Component Access
Components of vectors are accessed by array indexing with the []-operator (indexing starts with 0) or with the .-operator and the element names x, y, z, w or r, g, b, a or s, t, p, q
vec4 v = vec4(1.1, 2.2, 3.3, 4.4);
float a = v[3]; // = 4.4
float b = v.w; // = 4.4
float c = v.a; // = 4.4
float d = v.q; // = 4.4
It is also possible to construct new vectors by extending the .-notation(”swizzling”)
vec4 v = vec4(1.1, 2.2, 3.3, 4.4);
vec3 a = v.xyz; // = vec3(1.1, 2.2, 3.3)
vec3 b = v.bgr; // = vec3(3.3, 2.2, 1.1)
vec2 c = v.tt; // = vec2(2.2, 2.2)
Matrices are considered to consist of column vectors, which are accessed by array indexing with the []-operator. Elements of the resulting (column) vector can be accessed as discussed above.
mat3 m = mat3(
1.1, 2.1, 3.1, //first column
1.2, 2.2, 3.2, //second column
1.3, 2.3, 3.3, //third column
);
vec3 column3 = m[2]; //vec3(1.3, 2.3, 3.3)
float m20 = m[2][0]; // = 1.3
float m21 = m[2].y; // = 2.3
*matrix[column][row]
GLSL Programming/Vector and Matrix Operations - Wikibooks, open books for an open world
Draw a white Triangle
Preparation1 : Create vertex data (in main memory)
- Vertex Shaders require vertex input data.
import glm
# ...
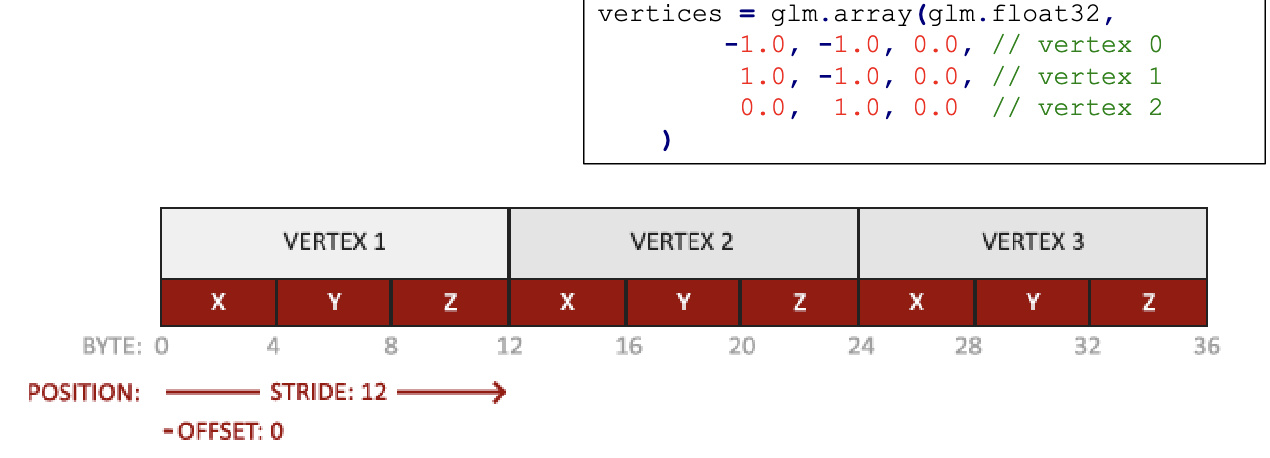
vertices = glm.array(glm.float32,
-1.0, -1.0, 0.0, // vertex 0
1.0, -1.0, 0.0, // vertex 1
0.0, 1.0, 0.0 // vertex 2
)
→ specifies 3 vertices with their x, y, z coordinates.
→ All vertices are in xy plane (z=0).
→ Uses glm, but you can use numpy if you want.
Preparation2 : Create and activate VAO
- Vertex Array Object (VAO)
- OpenGL object that stores the “state” for working with vertex data.
- VAO stores :
- Vertex attribute configuration via
glVertexAttribPointer() - Pointers to VBOs (vertex buffer objects) associated with vertex attributes by
glVertexAttribPointer() - Whether a vertex attribute is enabled or not by
glEnableVertexAttribArray()
- Vertex attribute configuration via
VAO = glGenVertexArrays(1) # create a vertex array object ID and store it to VAO variable
glBindVertexArray(VAO) # activate VAO
glGenVertexArrays(n) : generate n vertex array object IDs and return them
glBindVertexArray(VAO) : make vao vertex array object active
- “Bind” in OpenGL : basically means associating two things
- glBind*() functions associate specified objects to current OpenGL context
- make the specified object active or Activate the specified object
Preparation3 : Create and activate VBO
- Vertec Buffer Object (VBO)
- A type of buffer that is used to store vertex data, such as vertex position, color, normal, and etc., for rendering
- OpenGL은 VAO에 접근 불가, VBO를 통해야함
- Rendering time이 빨라진다
VBO = glGenBuffers(1) # create a buffer object ID and store it to VBO variable
glBindBuffer(GL_ARRAY_BUFFER, VBO) # activate VBO as a vertex buffer object
glGenBuffers(n) : generate n buffer object IDs and return them
glBindBuffer(target, bufffer) : activate buffer object as target type buffer
Preparation4 : Copy vertex data to VBO
glBufferData(GL_ARRAY_BUFFER, vertices.nbytes, vertices.ptr, GL_STATIC_DRAW)
glBufferData(target, size, data, usage)
- target: Use GL_ARRAY_BUFFER for vertex buffer object
- size: Size of the data (in bytes) that will be copied
- data: A pointer to data that will be copied
- usage:
- GL_STATIC_DRAW: the data will most likely not change at all or very rarely.
- GL_DYNAMIC_DRAW: the data is likely to change a lot.
- GL_STREAM_DRAW: the data will change every time it is drawn.
Preparation5 : Configure vertex attributes
- OpenGL은 아직 VBO를 어떻게 처리해야하는지 모름

→ 이걸 알려줘야함
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3*glm.sizeof(glm.float32), None)
glEnableVertexAttribArray(0)
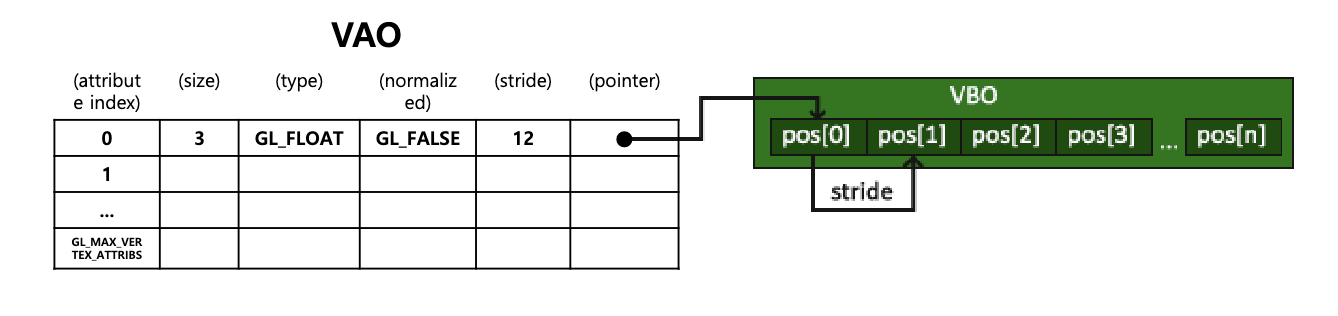
glVertexAttribPointer(index, size, type, normalized, stride, pointer)
- 이 함수로 어떻게 처리하는지 알려줌
- index: Vertex attribute index to configure
- size: Number of components per attribute (3 for vec3 data)
- type: Data type of each component
- normalized: Need to be normalized? Just set GL_FALSE for vertex positions.
- stride: Byte offset between consecutive vertex attributes
- pointer: Byte offset of the beginning component (‘None’ for 0)
glEnableVertexAttribArray(index) : Enable할 vertex를 알려줌
#version 330 core
layout (location = 0) in vec3 vin_pos;
void main()
{
gl_Position = vec4(vin_pos.x, vin_pos.y, vin_pos.z, 1.0)
}
→ specifying vertex attribute index

Drawing 1 : Activate VAO
“Activate VAO associated with VBO containing vertex data to draw”
glBindVertexArray(VAO) # activate VAO
Drawing 2 : Call glDraw*()
glDrawArrays(GL_TRIANGLES, 0, 3)
glDrawArrays(mode, first, count)
- Render primitives from vertex array in currentlybounded VAO.
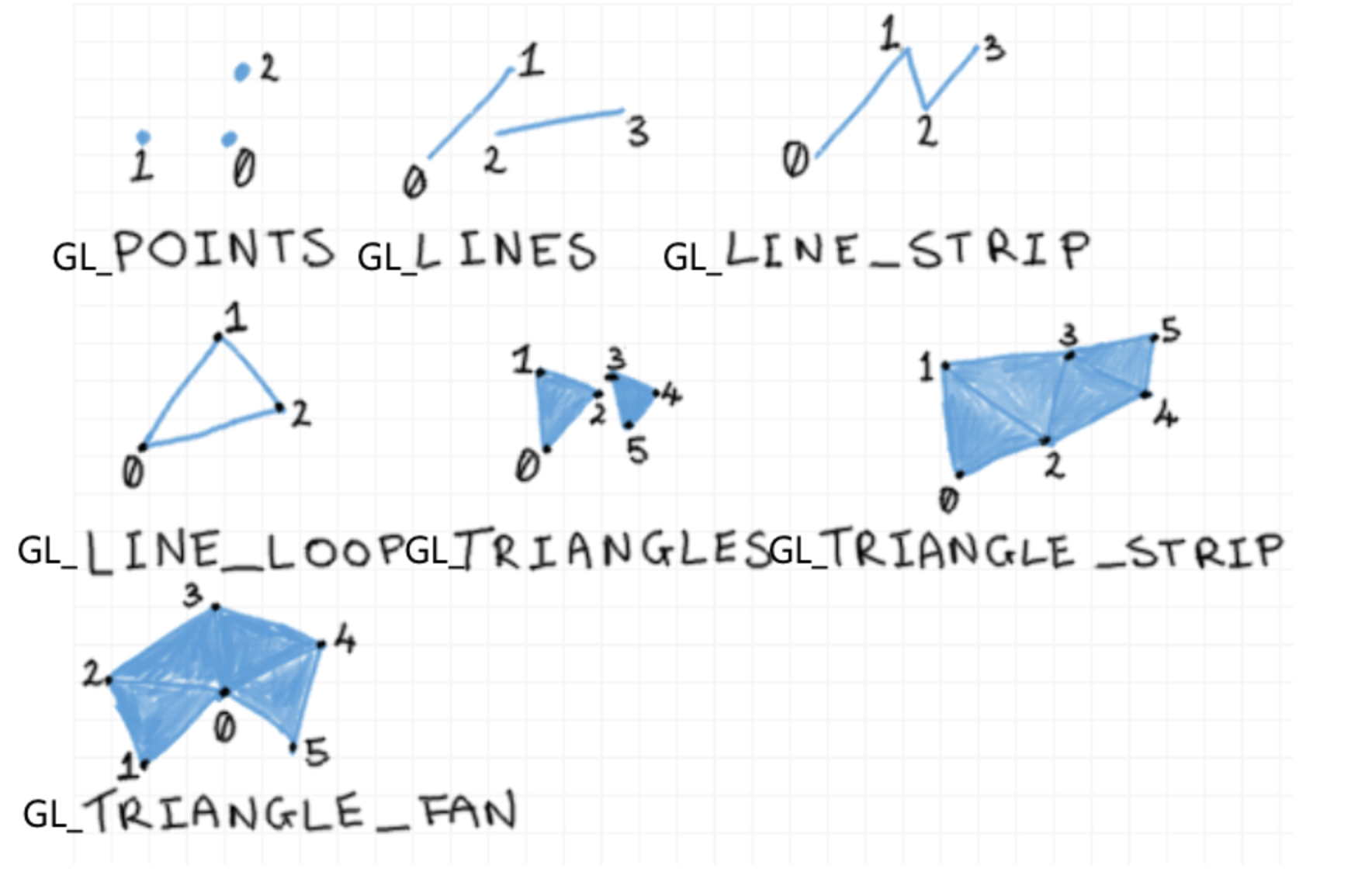
- mode: Primitive type to render.
- first: Starting index in the vertex array
- count: Number of vertices to be rendered
primitive Types